前回の記事で使ったライティングの仕込みがそのままになっていたので、グラスの写真を撮ってイラストを描き起こしてみることにしました。
カエルはグラフィックデザイナーですが、カタログなどに使うかんたんな挿絵やカンプ、CMのコンテなどを作るときに、絵を描くことがあります。
実は、いまいちデッサンに自信がないので、難しそうなものは、お絵かきソフトに画像を取り込んで下絵にしながら描くこともしばしばです。
そこで今回はカエルが普段やる方法を紹介することにします。と言っても、特別なワザがあるわけではありません。気軽に見てください。
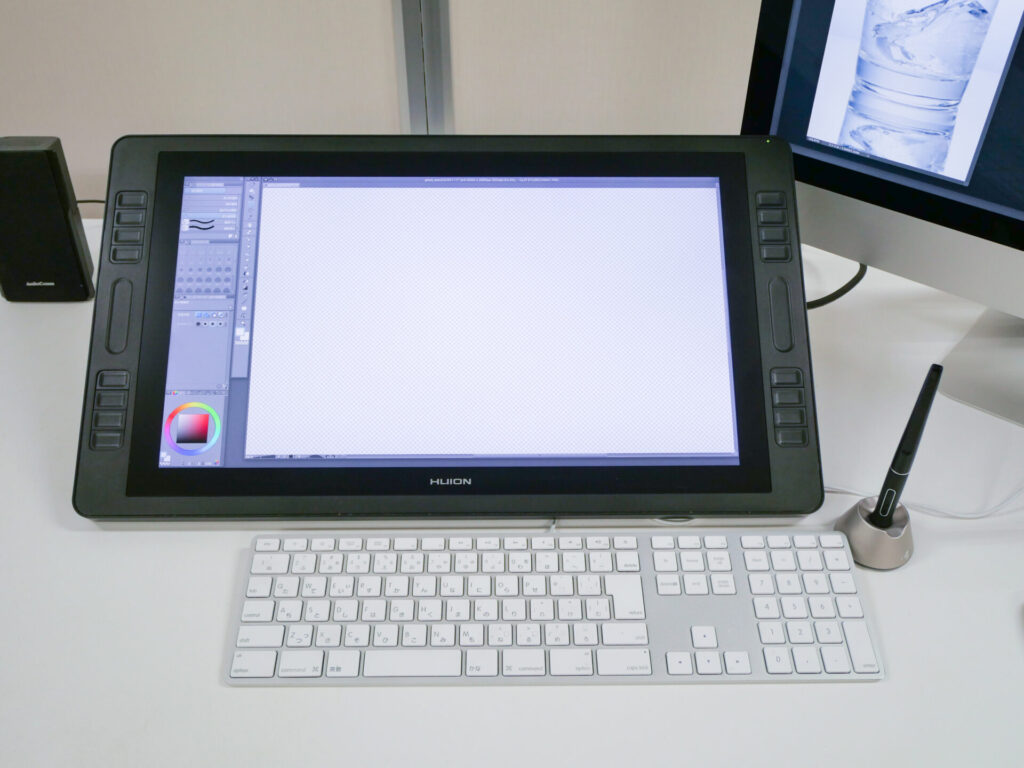
お絵かきソフトとタブレットを用意する。


中国製の液タブ、安いけど十分使える。ペン立てはワコムのほうがカッコよかったので今もそっちを使ってます。
Photoshopでも、出来なくはないんですが、今回はクリップスタジオペイント(クリスタ)を使います(旧バージョンです)。
というのも、この手のお絵かきソフトには手ブレ補正がついているので、線画を起こすときに滑らかな線を描くことが出来ます。無料ソフトのアイビスペイントやMediBang Paintというアプリもあります。多分同じようなものだと思います。
要するにレイヤーが作れて手振れ補正が効くソフトなら使い勝手はあまり違わないと思う。あとはペンタブレットまたは、液晶タブレットが必要になります。タブレットはワコムが有名ですよね。
カエルも以前はワコムを使っていましたが、壊れたのを期に、今はHUION(フイオン)という中国製の液タブに買い替えました。
激安ですが、ワコムの液タブと遜色ありません。オススメです。iPadなどのスタイラスが使えるタブレット端末でもいいと思います。

Photoshopでは「滑らかさ」という項目が手ブレ補正と同等の機能のようです。
下絵用の写真を撮影する

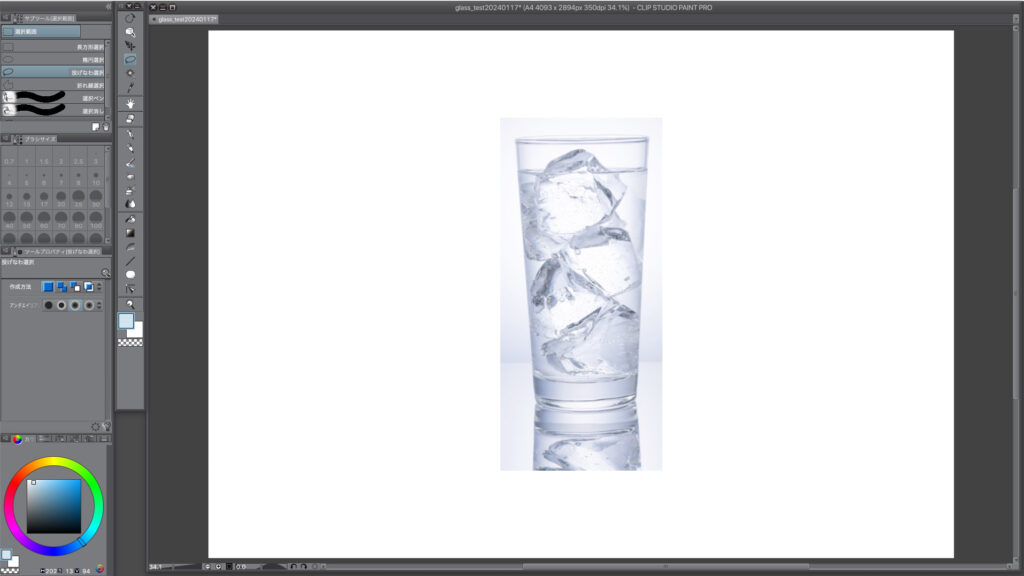
前回紹介したミニクランプとロッドを使ったディフューザーのセットで水の入ったグラスを撮影します。下絵用とはいえ、ちゃんとライトを当てたもののほうが、透明感や氷の反射や屈折の様子がわかりやすいので、実際絵を起こすときに楽だと思います。


全体にブルーがかったイメージにしたいのでライトルームで寒色系に色補正しました。
写真を取り込んで、実際に描いてみる。

ファイルメニューの読み込みから画像をレイヤーに取り込みます。画像は透明度を下げておくと自分で描いた(トレースした)線が見えやすくなるので、作業しやすいです。
今回は下絵のレイヤーの他に、線画、着彩01、着彩02、着彩03、映り込み、と5つのレイヤーを作りました。
それぞれのレイヤーには名前をつけておくといいです。お絵かきに集中してきだすと、気づかずに線画のレイヤーに色をつけてしまったり、みたいなミスが出やすいです。また一つのレイヤーに全ての色を塗ると、修正や調整がやりにくくなるので、最低限このくらいのレイヤー数は必要だと思います。
今回のような白バックで、とばしたイメージではなく、しっかりと色ののったイラストを描く場合はハイライト用のレイヤーも加えた方が良いでしょう。
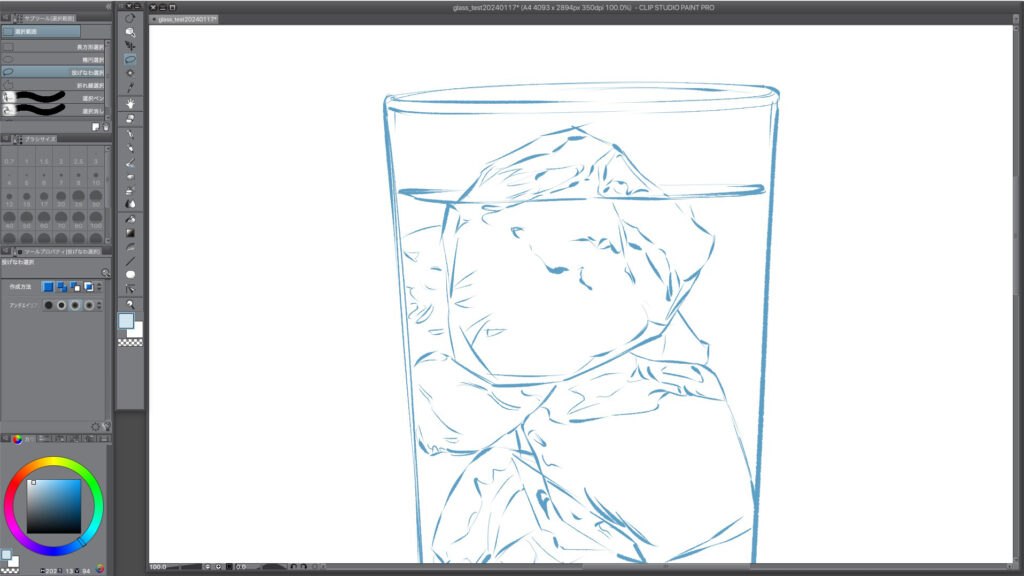
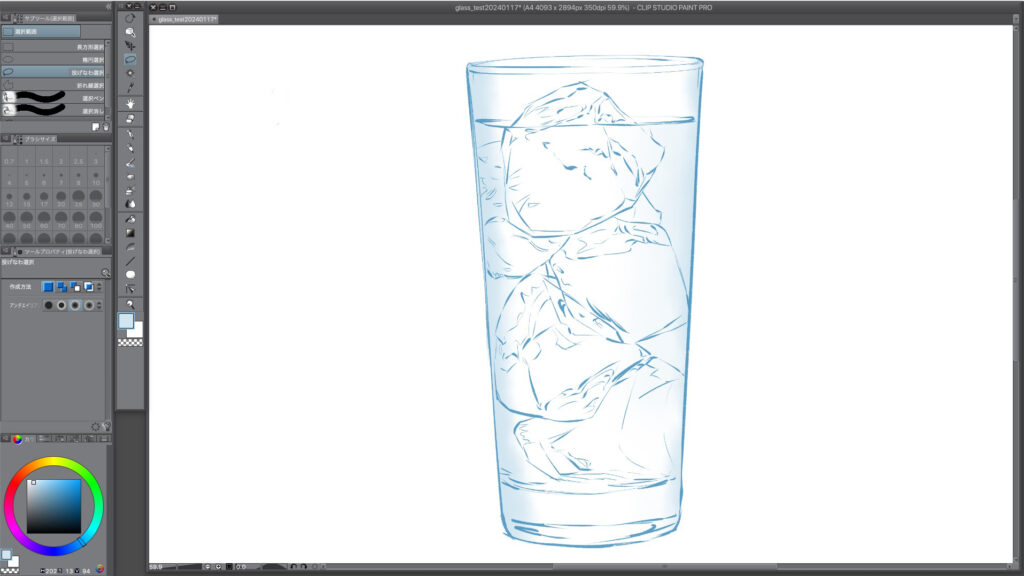
線画を起こす。

まず線画を起こします。好みもありますが、カエルは線はゆっくりと引かずに、スパッとちょっと走りすぎなくらいの感じで引くことにしています。迷いのない線のほうが、何となくうまそうにwww見える気がするんで。
ジリジリ描いた線が悪いと言っているのではありません。あくまで使いどころ、好みです。実際は失敗して何度もアンドゥでやり直してます。アプリだとこれがいいんですよね。実際の紙だと失敗だらけで大変なことになります。
意識としては氷の形がどうなっているのかよく観察して立体感が出るように線の強弱を工夫するとベターです。ムズいですけどね。
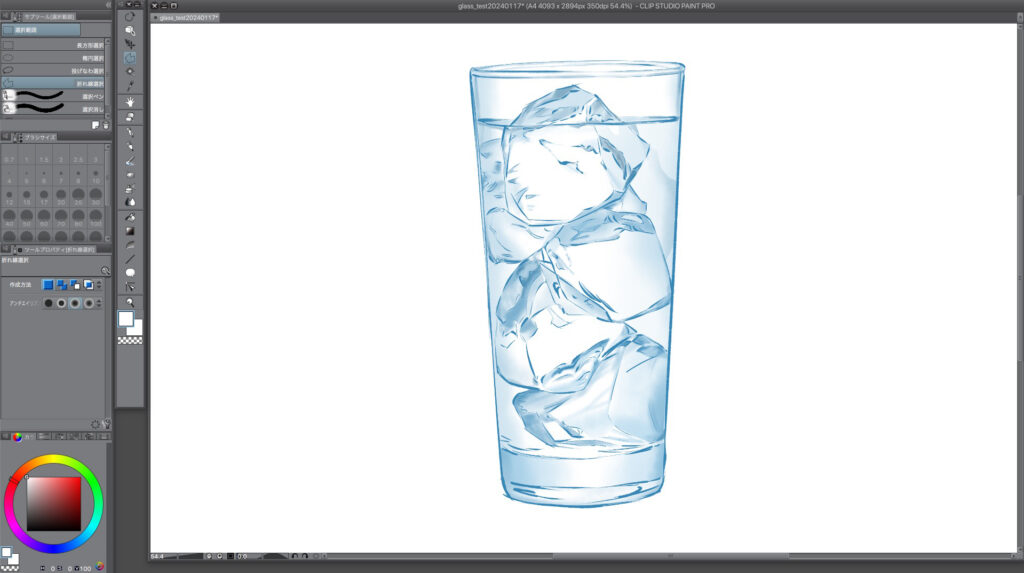
グラス全体の濃淡をつける。


グラデーションはエアブラシ系のツールまたは薄い水彩筆がいいと思う。
彩色01レイヤーにはグラス全体にかかる、グラデーションの濃淡を入れました。これはうっすらでいいと思います。濃すぎるようなら後で、レイヤー自体の透明度を変えることで調整が効きます。
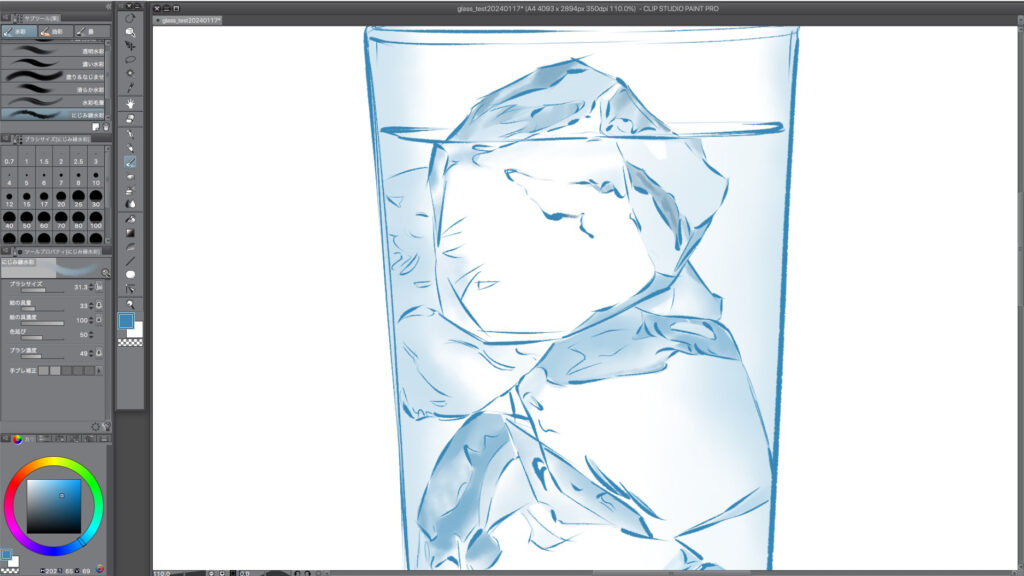
氷と水の大まかな濃淡を描く

彩色レイヤー02には氷と水の大まかな濃淡を描いていきます。筆ツールは“にじみ線水彩”というのを使いました。
筆ツールは直接描くよりも、なげなわツール、直線選択ツールなどで大まかに同じ色の範囲を囲ってから塗ったほうがいい結果になるみたいです。
直接描くと色の面と面が混ざり合ってややボケるので、エッジの効いた雰囲気が出しにくいです。
後は、もとの写真を見ながら、ひらすら描き込む

彩色レイヤー03には細部の仕上げ部分を描き込んでいきます。後は撮影した写真を別のウインドウで開いて観察しながら描き込むのみです。
ここでは、なげなわなどの選択ツールは、必ずしも使わなくていいと思います、必要に応じて、シャープに仕上げたいときは使うのもいいかもしれません。
写真の通りに忠実に描き込むと実写っぽくなりすぎるので、本当は抜く部分があったほうがいいんですが、これがなかなか難しいです。
アプリに慣れるのも大事ですが、実際に紙やキャンバスに描き込んで、コツをつかまないと、センスよく省略して描けません。場数を踏んでる人には及ばないですね。
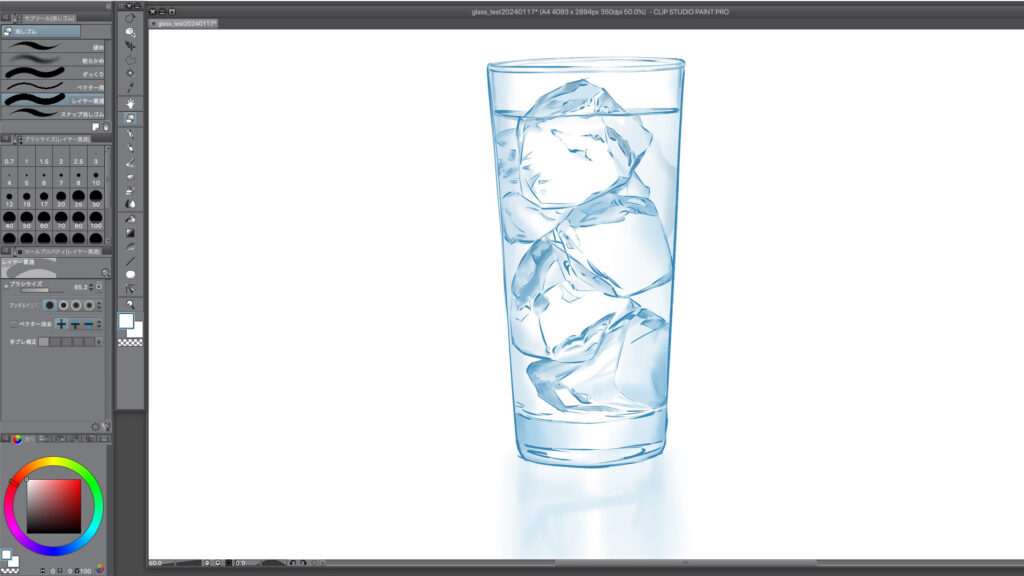
反転の映り込みを入れて、出来上がり。

最後にグラスのミラー反射っぽい映り込みを入れて出来上がりです。白バックの切り抜いたような絵でも、これを入れると何となく空間が表現できます。切り抜き写真でもよくやりますよね。


もうちょっと水彩っぽくしたかったんですが…。練習が必要です。
ざっくりしたのも、描いてみた。


トレースをあまり意識せずに、ラフに描いてみました。ちょっとした挿絵ならこんな感じでもいいと思います。時間もかからないしね。
まとめ
絵やイラストは、色んな表現があって奥が深いので、いろいろ語るのは、気がひけます。趣味で描いてる人でも達人はいっぱい居ますからね。やはり基本は手書きと画材の特徴に慣れる事だと思います。もちろんアプリも道具なので特徴をよく知る事が大事です。
さらに写真撮影やライティングの知識があると、光の方向で物がどう見えるのかに意識が行くので、お絵描きのテクニック向上には役立つ気がします。
グラフィックデザインの仕事は、お客さんありきなので自分ではいいと思っていても、必ず手直しする場面が出てきます。宿命?みたいなもんです。デジタル、特にレイヤー構造にしていると修正が楽になるので、積極的に使いたいですね。
昔はPMパッド(紙)にマーカーやパステルなどで描いてましたが、ちょっとした直しでもイチからやり直しとかザラでした。お絵かきソフトは慣れが必要ですけど、画材と違って修正が比較的楽で、とにかく便利なのは間違いないです。かく言う私も入門レベルで、今も練習中です。
なんか原始的ですが、参考になればうれしいです。